A4 사이즈는 몇 픽셀인가요? 300dpi면 온라인 편집툴로는 몇 픽셀로 작업해야하나요? 이런 질문을 많이 받기도 하고 저도 항상 기억하고 있는 것이 아니다보니 자주 찾아보곤 합니다. A0, A1, A2, A3, A4, A5, A6, A7 용지별 mm, cm와 픽셀로 환산했을 때 사이즈를 정리해봤습니다.
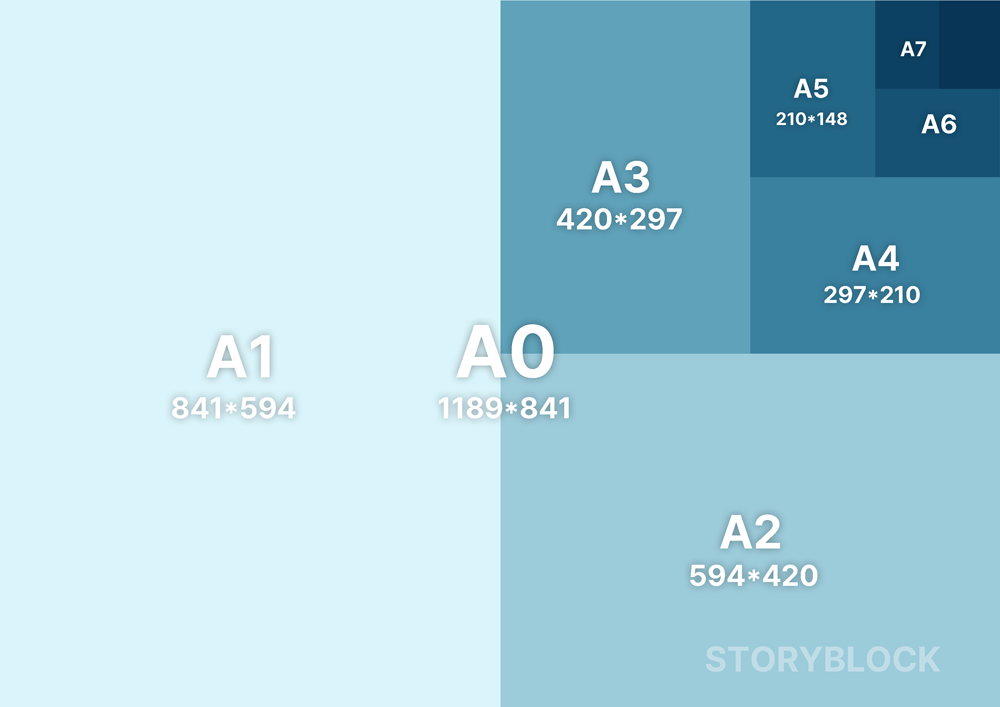
A 용지 사이즈별 크기
| 단위 | mm | inch | 300dpi(px) | 72dpi(px) |
| A0 | 841*1189 | 33.1*46.8 | 9933*14043 | 2384*3370 |
| A1 | 594*841 | 23.4*33.1 | 7016*9933 | 1684*2384 |
| A2 | 420*594 | 16.5*23.4 | 4960*7016 | 1191*1684 |
| A3 | 297*420 | 11.7*16.5 | 3508*4960 | 842*1191 |
| A4 | 210*297 | 8.3*11.7 | 2480*3508 | 595*842 |
| A5 | 148*210 | 5.8*8.3 | 1748*2480 | 420*595 |
| A6 | 105*148 | 4.1*5.8 | 1240*1748 | 298*420 |
| A7 | 74*105 | 2.8*4.1 | 874*1240 | 210*298 |
용지별 주요 용도
일반적으로 A1, A2 사이즈는 포스터 작업에 많이 사용합니다.
A4는 복사용지로 많이 사용하는 크기인데요. 여성지, 주간지가 A4 사이즈라고 하네요. 요즘은 브로슈어나 전단지도 A4로 많이 작업하는 것 같습니다. A5는 A4의 절반크기로 교과서나 단행본에 많이 사용하는 사이즈입니다.
흔히 문고판이라고 부르는 사이즈는 A6인데요. B6도 문고판, 단행본에 많이 사용합니다. B6를 46판이라고도 합니다. 46배판은 B5를 지칭합니다 (182*257mm) 노트나 대학교재로 많이 사용되는 사이즈가 B5입니다. 다이어리도 B5사이즈로 많이 만드는 것 같습니다.

용지 사이즈 별 px 계산
용지 사이즈 별 px을 계산하는 방법은 다음과 같습니다.
기준은 300dpi(ppi)와 72dpi(ppi)로 하였습니다. 인쇄물에서 300dpi를 기준으로 하는 것은 가장 효율적이기 때문이라고 합니다. 더 높은 해상도라고 해서 눈에 더 좋게 보이는 것이 아니라고 하거든요.
윈도우에서 주로 사용하는 해상도는 96dpi이지만 오래전부터 72dpi가 화면 해상도의 기준이 되어 왔습니다. 그래서 지금도 72dpi로 웹용이미지를 만드는 경우가 많아요.
300dpi일 때는 11.811px을 곱하고 72dpi일 때는 2.835를 곱합니다.
모두 인쇄물을 기준으로 하는데요. 이상적인 인쇄물 해상도인 300dpi에 맞춰서 72dpi로 작업할 때도 인쇄물에 문제가 없도록 하는 사이즈를 계산하게 됩니다.
따라서 300dpi일 때는 A4 사이즈의 가로 길이인 210mm는 210*11.81로 약 2480.1px인데요. 소수점이하는 반올림 시 버림이 되어 2480px이 됩니다. 세로는 297mm이니까 3507.57이지만 반올림으로 3508px을 일반적으로 A4 사이즈의 가로 세로 크기로 통용되고 있습니다.
dpi는 dot per inch이므로 픽셀/mm = 72px/25.4mm, 300dpi인 경우엔 300px/25.4mm로 계산합니다.
웹용 편집기인 미리캔버스나 캔바 같은 사이트에서 임의의사이즈로 작업할 때는 위와 같이 300dpi를 기준으로 작업해야하기 때문에 300dpi의 픽셀크기로 디자인해야합니다.
계산식으로는 정확히 딱 떨어지지는 않지만 편의상 통용되는 사이즈를 만든 것 같아요.
마치며,
A용지 크기별 mm, inch 사이즈와 px로 환산했을 때 300dpi 인 경우, 72dpi인 경우 를 살펴봤습니다. 화면에서 볼 때 A4사이즈를 100% 크기로 보고 작업했다고 해서 72dpi로 작업했다면 실제 인쇄물보다 작은 크기기 되거나 같은 크기라면 인쇄물의 퀄리티가 많이 떨어지게 된다는 것을 기억해야합니다.
고맙습니다.
'IT > 일반&리뷰' 카테고리의 다른 글
| 포토샵, 일러스트레이터 쓰신다면 어도비 블랙 프라이데이 이용하세요. (1) | 2024.11.17 |
|---|---|
| 워라밸 실현을 위한 5가지 실천법 (4) | 2024.10.07 |
| AI 언어 모델 비교: GPT-4o, GPT-4, GPT-3.5 (0) | 2024.05.16 |
| 대곡소사선 타봤습니다 / 출근시간 단축 가능할까 / 대곡소사선 시간표 (2) | 2023.07.01 |
| EV9 카니발 모하비 크기 비교 / 가격 / 보조금 / 사전예약 알아보기 (0) | 2023.04.04 |