스크래치(Scratch)로 움직이는 배경 만들기
- IT/web&dev
- 2020. 8. 19.
지난 번엔 스크래치로 간단한 게임만들기를 해봤는데요. 오늘은 스크래치로 횡스크롤하는 움직이는 배경 만들기를 해보겠습니다.
코딩에 대해 익숙하지 않은 사람들이 블록코딩을 하면서 원리를 이해하고 코딩하는 방식으로 생각을 할 수 있도록 하는 것이 중요한 것 같습니다. 우리가 어떤 물체를 움직이게 하거나 움직인다고 생각할 때 그 물체에 명령을 주는 것을 염두에 두고 물체를 움직이게 하거나 움직임을 보는 것은 아니죠. 코딩에선 어떤 물체를 움직인다면 가령 왼쪽에서 10만큼 이동시킨다거나 왼쪽끝에서 오른쪽끝으로 반복해서 계속 움직이게 하겠다는 생각을 하고 코딩을 해야만 하죠. 오늘 해볼 움직이는 배경도 마찬가지입니다. 애니메이션이나 횡스크롤 게임에서 캐릭터가 왼쪽에서 오른쪽으로 움이는 것처럼 보이게 하려면 캐릭터는 제자리 걸음을 걸어도 길이나 배경은 오른쪽에서 왼쪽으로 이동하면 됩니다. 가능하면 끊어지지 않게 2개의 이미지가 좌표끝에서 좌표끝까지 반복해서 이어지면 되겠죠. 이런 것을 염두에 두고 만든 최종 결과물은 아래와 같습니다.
직접 만든 배경 올리기

직접 만든 배경이나 스프라이트를 가져오려면 배경 업로드하기 또는 스프라이트 업로드하기로 내 컴퓨터에 있는 이미지를 가져오면 되는데요. 아래와 같이 업로드하는 모양의 아이콘을 누르면 컴퓨터에 있는 나만의 배경이나 스프라이트를 가져올 수 있습니다. 오늘 작업할 배경은 2가지 종류의 이미지가 필요합니다. 하나는 먼 곳에 있는 구름과 파란 하늘이 담긴 고정된 배경이고 또하나는 앞쪽에서 동물들이 걷는 길이 될 이미지입니다. 참고로 스크래치의 화면 크기는 480픽셀*360픽셀입니다.


위의 구름 고정 배경은 배경이미지로 가져왔고, 길 배경 이미지는 스프라이트로 가져왔습니다. 스트라이트로 가져와야 동작도 줄 수 있고 제어가 가능하거든요. 참고해주세요.
길 배경 움직이기
길배경은 2개의 스프라이트를 이용하는데요. 예를 들어 길의 길이가 가로로 480픽셀로 화면에 꽉차 있고 왼쪽 끝이 0, 오른쪽 끝이 480인데, 하나의 스프라이트가 8초동안 오른쪽에서 왼쪽으로 이동하면 이어서 연속적으로 또다른 길 스프라이트가 오른쪽끝에서 이어져나오는 것을 무한 반복하는 식입니다.
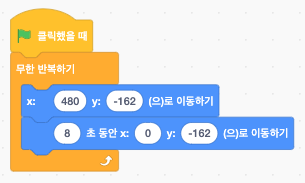
그래서 스프라이트 1은 0에서 시작해서 -480까지 이동하고 스프타이트 2는 480에서 시작해서 0까지 이동하기를 무한 반복하면 길이 끊어지지 않고 계속 이어져서 움직이게 됩니다. 이 블록코딩을 만들면 아래와 같습니다.


그 위로 걷기 동작을 반복하는 곰과 사자 스프라이트를 가져와서 걷기 동작을 반복하게 해줍니다. 사자는 다른 스프라이트보다 위에 있어야 해서 맨위에 있도록 순서를 맨앞으로 넣어주었습니다.


최종 결과물을 살펴볼까요?
어떤가요? 이런 식으로 게임의 스크롤되는 배경이나 이야기가 있는 애니메이션도 만들 수 있겠네요. 한번 해보시면 더 쉽게 이해하실 수 있을 거예요! 이상으로 스크래치를 이용한 움직이는 배경 만들기를 마칩니다.
감사합니다.
'IT > web&dev' 카테고리의 다른 글
| 파이썬 에디터 - 비주얼 스튜디오 코드 사용하기 (0) | 2020.08.25 |
|---|---|
| 파이썬 기초 3 : 파이썬 설치하기 (4) | 2020.08.22 |
| 파이썬 기초 2 / 파이썬의 특징 : 쉽다는 것! (0) | 2020.08.21 |
| 파이썬 기초 : 파이썬이 뭐에요? (4) | 2020.08.21 |
| 스크래치(SCRATH)와 엔트리로 블록코딩을 알아보자 (0) | 2020.08.18 |